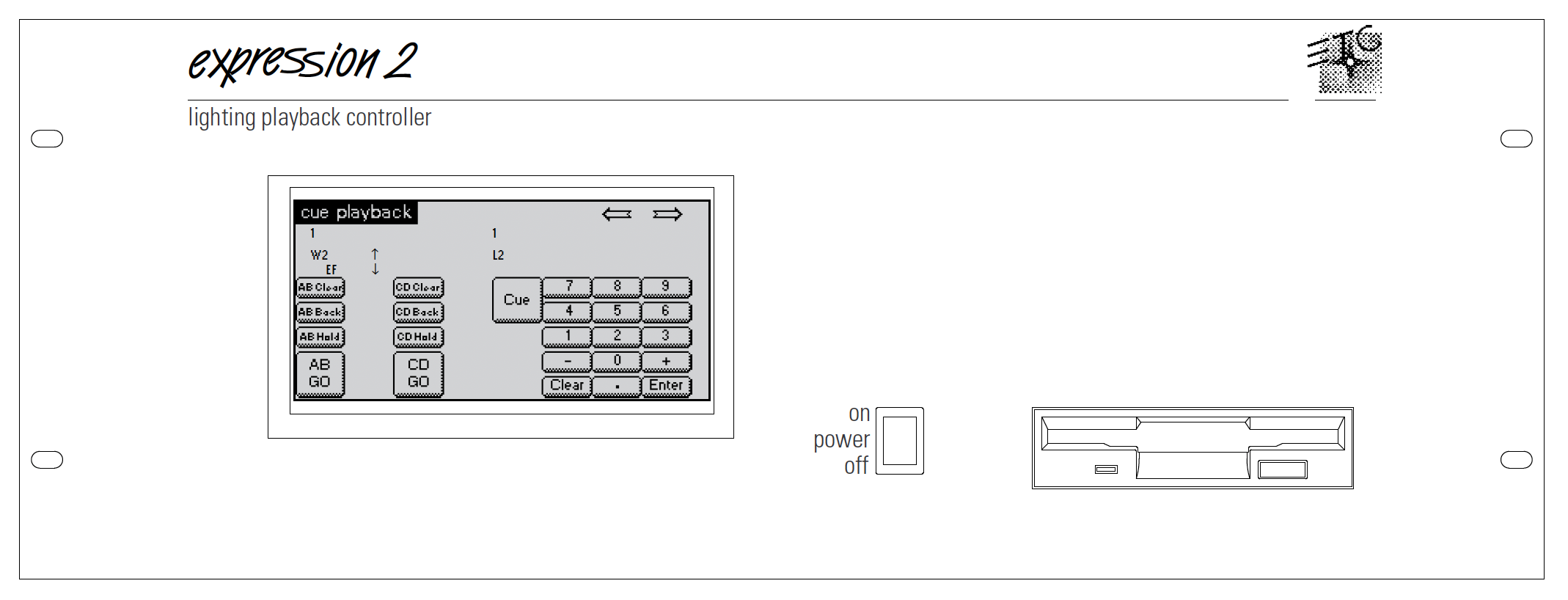
My introduction to DMX and controlling light really started back in the late 90’s. I was working as the Interactive Operations Manager at the flagship Warner Bros. Studio Store. I got a chance to see how an Electronic Theater Control (ETC) playback unit worked. There was a special Batman show that would run a few times every hour.
It had been programmed by a lighting designer, who would sit with this big light “mixing” board on the 2nd floor, where the show took place. He was able to move lights, change gobos (patterns), and light levels. It sounds crazy, but I think he saved this information on a 3.5” floppy disc and inserted it into the ETC playback unit in the equipment room.

At that time, up on the 5th floor, in the equipment room, I enjoyed watching the ETC computer monitor show the changing values of light channels. Lights were changing colors, patterns, moving around, and a big Bat wing plane was moving around via hydraulics downstairs.
This is how light shows are created. Flash forward to the modern era, when the time came around to develop another app that communicated with LEDs, I was like cool. I already have the base code. Let’s do this. I started down that path. Sometimes, we get in our own way and it takes working with a team and listening to other people that you discover a much better approach.
This project involved another touchscreen experience that would trigger light animations that would be displayed on a giant sized periodic table of the elements. There were a lot of distinct animations for the project. I quickly realized that my original approach would not be efficient.


I was unsure whose scope it was to actually develop the various light animations, but I quickly discovered it was me. Fortunately, the Audio Visual (AV) integrator had spec’d out the LED strips, power devices/controller, and something called a Pharos light controller. That changed everything. Originally, I was just planning on targeting each power device/controller, but that quickly changed when I discovered what the Pharos controller did.
Coupled with the freely available Pharos Designer software and the Pharos controller, I quickly learned that I can create animations, store them on the controller, and use ethernet (network) messages to trigger the animations directly from the Unity application that I was programming. There was already some built-in light animations that I could get started with. It was a happy day to discover this.
By offloading the DMX/ArtNet messages to the Pharos, I was able to significantly improve performance of my app, which was also driving two 4k monitors with video animations.
Related Posts
April 11, 2023
Back to One
During the heart of winter, I finally made the switch to using Next.js coupled…
March 23, 2023
Controlling the Light, part 1
At the start of any project, I review the requirements and ask questions. What…
September 1, 2021
Unity + BrightSign, part 1
I love the idea of a BrightSign, a small device without the overhead of Windows…